Привет! В этом цикле статей мы будем создавать свой собственный браузерный мини-кликер с помощью HTML, CSS и JavaScript.
Кликер — это игра, в которой нужно кликать на кнопку и получать за каждый клик очки/коины и т.д. Мы с вами сделаем свой собственный подобный кликер, а также прикрутим к нему парочку интересных бонусов, например, автоматический сборщик коинов (который продавать будем тоже за коины).
С чего начать?
HTML — язык гипертекстовой разметки, из которого и состоит вся браузерная страница. Браузер считывает информацию из HTML страницы и визуализирует её для пользователя. В HTML имеется огромное количество
тегов — «блоков», из которых состоит веб-страница. У каждого тега своё предназначение. Тег — это как «обёртка» для хранящихся в нём элементов, будь то текста или других тегов. Например:
Здесь мы «обернули» текст "Привет!" в тег <b>. Данный тег делает текст внутри него
жирным, поэтому слово "
Привет!" тоже будет жирным.
Теги открываются с помощью двух угловых скобок <>, внутри которых сам тег, а закрываются с помощью двух угловых скобок, внутри которых сначала идёт обратный слэш \ , а потом тег.
Как редактировать файлы HTML?
Для редактирования кода созданы среды разработки. Их очень много, например Visual Studio, Sublime Text, Visual Studio Code, Notepad++, Eclipse... Список очень большой. В этой статье я буду использовать
Visual Studio Code - он интуитивно понятен и прост для ознакомления. Скачать его вы можете с
официального сайта
.
Создание проекта.
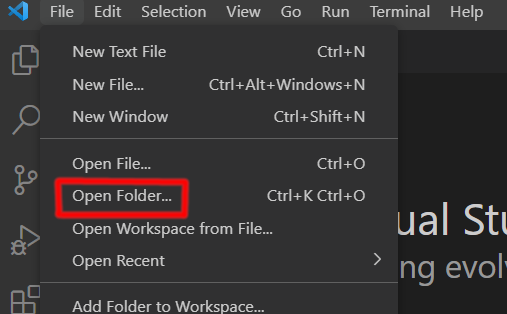
Создайте пустую папку в любом удобном вам месте. Далее откройте Visual Studio Code и откройте данную папку через верхнее меню File - Open folder...
Во всплывающем после открытия окошке "Do you trust the authors of the files in this folder?" нажмите синюю кнопку "Yes, I trust the authors".
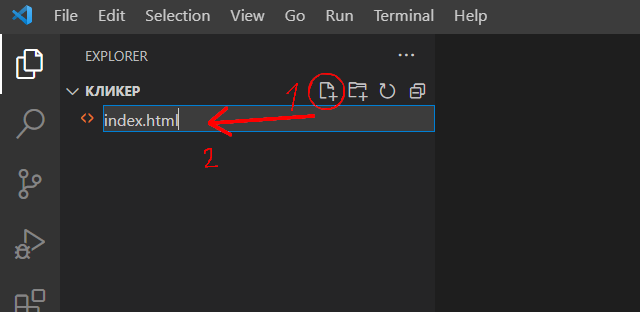
Далее создайте новый файл index.html:
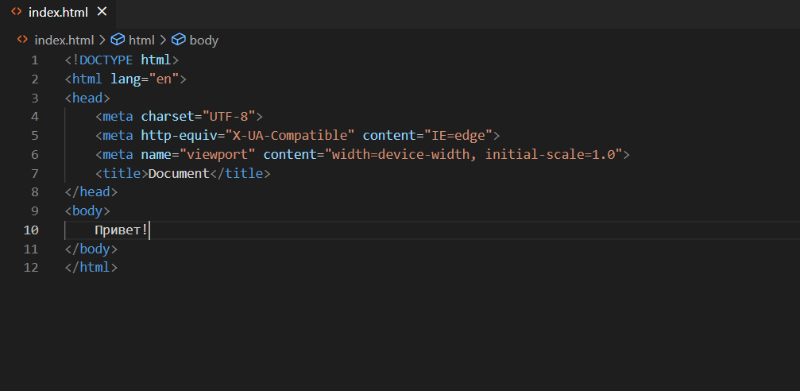
Теперь у нас есть пустой файл HTML. Чтобы создать стандартную "страницу", в редакторе введите символ ! и нажмите Enter. После этого у нас создастся готовый "шаблон" страницы. Найдите в ней тег <body> и напишите внутри него какой-нибудь текст:
Теперь попробуем посмотреть, что же у нас получилось. Скопируйте полный путь к файлу index.html (например, C:\кликер\index.html) и вставьте его в поисковую строку вашего браузера. У нас откроется страница:
Готово! Мы создали пустую готовую страницу со своим текстом.
Читать следующую часть.